In ContentTools, you can create custom Sites—predefined areas such as warehouses, shopping malls and business parks that include site-specific details for generating accurate, safe and efficient deliveries, down to the final mile.
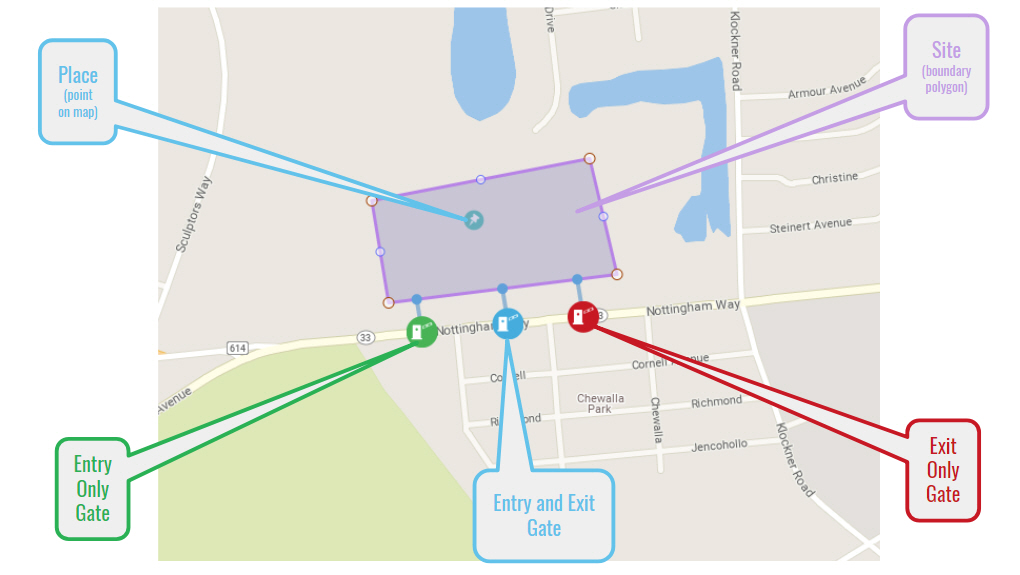
A Site extends a location to include a boundary geofence around its perimeter, entry and exit points (gates), and other valuable information drivers need to avoid getting lost, feeling stressed or wasting time.
A Site can encompass one business, such as a shipper's distribution center. Or, it can encompass multiple businesses, such as an industrial park with warehouses. In that case, the Site itself is the area that contains these businesses under one official name.
In this article:
- Creating a Site
- Adding Site Notes for Drivers
- Adding Entry and Exit Gates
- Adding a Gate Path
- Site Manager Icons
- Overview Animation
- Video Tutorials
Creating a Site
To create a Site, a Place must first be created at the site location.
1. Click on Manage Places in the top ribbon menu and select one of your existing Places in the Place Sets panel.
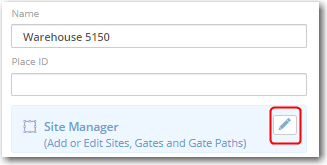
2. In the Details section of the Places panel, click on the pencil icon next to Site Manager.

3. While you can create a Site using any map format, we recommend setting the Map Style in the top ribbon menu to Satellite Map. It makes it easier to identify the Site boundary and entry and exit points to the site.
TIP: Before creating a Site, it's best to make sure the Place iconis located at the spot within the Site you want vehicles to reach—perhaps a loading dock or a building entrance. This helps ensure the driver is routed to the correct location, especially within larger Sites. You can click and drag the Place icon to change its location, but only before creating the Site.
4. Click anywhere on the map to begin drawing the Site polygon around the Place. The perimeter of the site polygon is the natural boundary of the site and contains all roads, lanes, buildings, gates, and other physical structures that belong to that site. You create the polygon by:
- Clicking a spot on the boundary of the Site. This creates a circle or "polygon point" on the map.
- Clicking on another spot on the boundary to create another point. ContentTools will connect-the-dots to create a line that outlines that part of the Site boundary.
- Continuing to click and add new points until the boundary polygon surrounds the entire perimeter of the Site.
- If you need to fix any points on your Site as you go along, click the Undo
 button on the map. (Each click on Undo takes you back one step.)
button on the map. (Each click on Undo takes you back one step.)
IMPORTANT NOTE: The boundary polygon should be drawn inside of any roads needed to reach the Site. Any road the Site polygon crosses over will not be used in routing unless it's explicitly marked as a Site gate. This feature allows you to close off access roads that may not apply to a particular fleet or vehicle type.
5. When the entire Place is within the polygon, you can complete the Site by either double-clicking on the last polygon point or clicking the Finish  button on the map.
button on the map.

6. If you need to start over and re-draw the Site, click Clear on the map.
on the map.
7. Once you've finished drawing the site polygon, you can click Save in the Site Manager to save the Site without additional details. (Some fleets may do this if they simply want to use the Site as a geofence for alerting them to when a driver has reached or departed a location.) Otherwise, continue with the instructions below to add information to the Site that can help generate more precise routing, including entry and exit gates and preferred road paths to those gates.
Adding Site Notes for Drivers
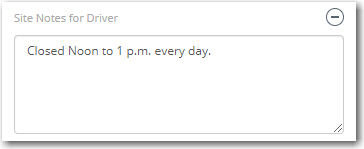
After completing the Site outline, you can add notes about the location for drivers—details about things such as office hours, parking and rest facilities, where to bring paperwork, where they need to stop, truck maneuvers and the approach to the dock door, or whatever information your fleet finds useful.
1. Click the + sign next to Site Notes for Driver.
2. Enter your information. The maximum length of a message is 255 characters.

Drivers can view these notes in CoPilot while planning a trip or after arrival at any stop within the Site boundary. (Available in CoPilot 10.14 and Higher with FleetPortal enabled.)
Adding Entry and Exit Gates
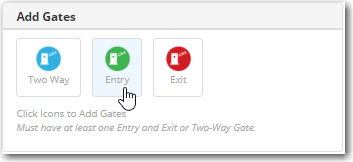
1. Click on the icon for the desired gate type (Two Way, Entry, Exit).

2. Click outside of the Site polygon or on its edge to define Entry or Exit gates for the site. It's best to place a gate on a driveway where the Site connects to the public road network. ContentTools will automatically assign GPS coordinates for the gate that will be used in routing. If necessary, you can click Undo on the map to remove a gate and repeat steps 1-2.
3. To place additional gates, repeat the steps above. A Site must have at least one Entry and one Exit gate, or at least one Two Way gate.

5. Once you have added gates, you will see a  next to each gate in the Site manager. Click that button to expand or contract the information you see about that gate. Once expanded, you can:
next to each gate in the Site manager. Click that button to expand or contract the information you see about that gate. Once expanded, you can:
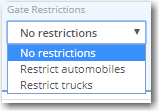
Add Gate Restrictions

Add Driver Guidance at this Gate (Entry and Two Way Gates Only)
Driver notes are short messages (maximum of 60 characters) sent to the driver in CoPilot as he or she approaches that gate. The notification is both audible (text-to-speech) and visual (pop-up text display). The pop-up display remains open for about 5 seconds and then closes automatically.

Add a Gate Path (See below)
6. Click Save once you have completed Gate information. This Site information has now been saved with that Place. Places that are defined as Sites will show a blue square in their listing under a Place Set.

If you want to remove a Site from a Place, click Delete Site at the bottom of the Site Manager panel.
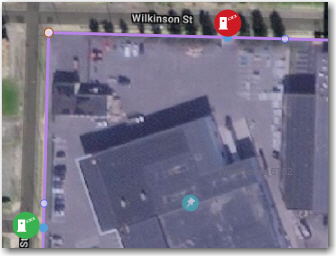
Adding a Gate Path
After creating a Gate, you also have the option to add a Gate Path to specify which roads you want drivers to take to approach or to depart a Site. A Gate Path can provide consistency in first- and last-mile routing for Sites you or your drivers visit regularly.
You can create a Gate Path for each gate in a Site: An Entry Path can be created for an Entry Only gate; an Exit Path for an Exit Only gate; or either type of path for a Two Way gate.
1. Click the Entry Path or Exit Path button, depending on the type of path to the Site you're trying to add.

2. Choose a Vehicle Routing Profile for your Gate Path. ContentTools uses the routing profile to ensure the Gate Path follows roads that are appropriate for the vehicle being driven. You can choose from default profiles or any custom profiles you have created in CoPilot Fleetportal.

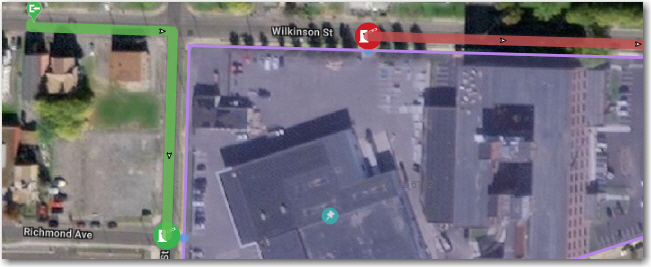
3. Move your cursor to the map and a green (Entry Path) or red (Exit Path) circle will appear behind your cursor in the ContentTools map window.
4. Move the cursor to a nearby road (maximum of five miles away) that you would like your vehicles to use to approach or depart the Site. When you click on that road segment, a suggested route path will automatically be drawn in a color that matches the gate type.
TIP: After clicking on Entry Path or Exit Path buttons you can still zoom in or zoom out in the map window to find the roads you want to designate for your path. Zoom in or out with your mouse wheel or with the “+” and “-” buttons in the upper right-hand corner of the ContentTools screen.

5. If you would like to change the route of the Gate Path, you can:
Delete the path and start over. Click Undo in the map window to start over at Step 1 and redraw the path.
Modify the path. Hover your cursor anywhere on the path. You will be given the option to click on the path and drag it to a new location. (Line up your cursor over the blue dot on the spot on the path that you want to drag. Arrows will appear over the dot, at which point you can click and drag the route.)
6. Once you are happy with the suggested Gate Path, click Finish in the map window.
TIP: You can create multiple paths per gate if, say, you want to use different roads depending on the direction from which you are approaching the Site.
7. Click Save when finished. The Gath Path will be saved as part of that Site and used in routing the next time ContentTools is synced with any of your solutions, including CoPilot, PC*MILER, PC*MILER Web and Trimble MAPS.
Site Manager Icons